Building a Snake game with Blender and ThreeJs
I got interested in 3D, I'm learning blender and I thought this would be a fun project. I've modeled and programmed I'm not great with React or Typescript but managed to put a nice demo together.
Try it out!

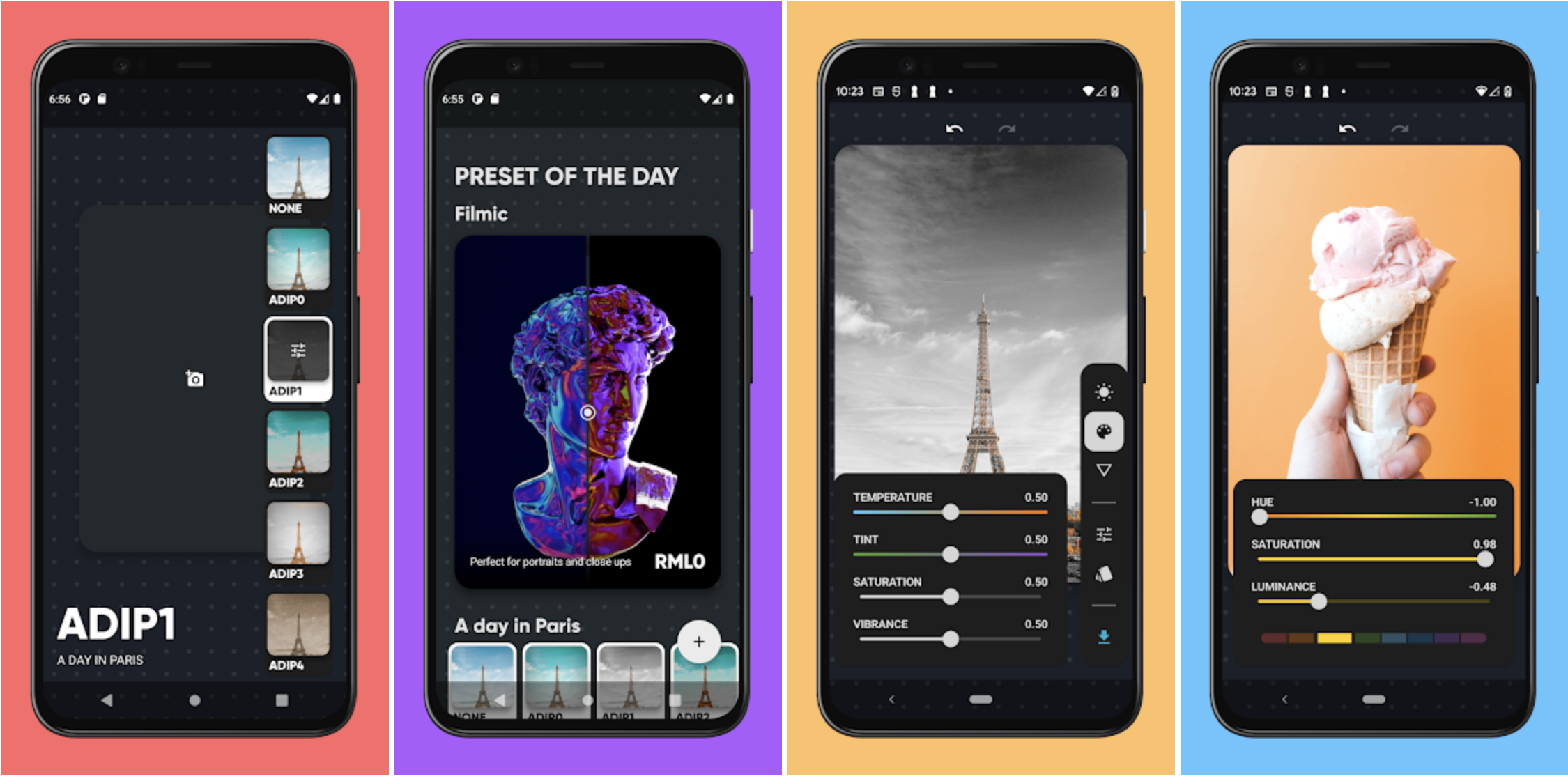
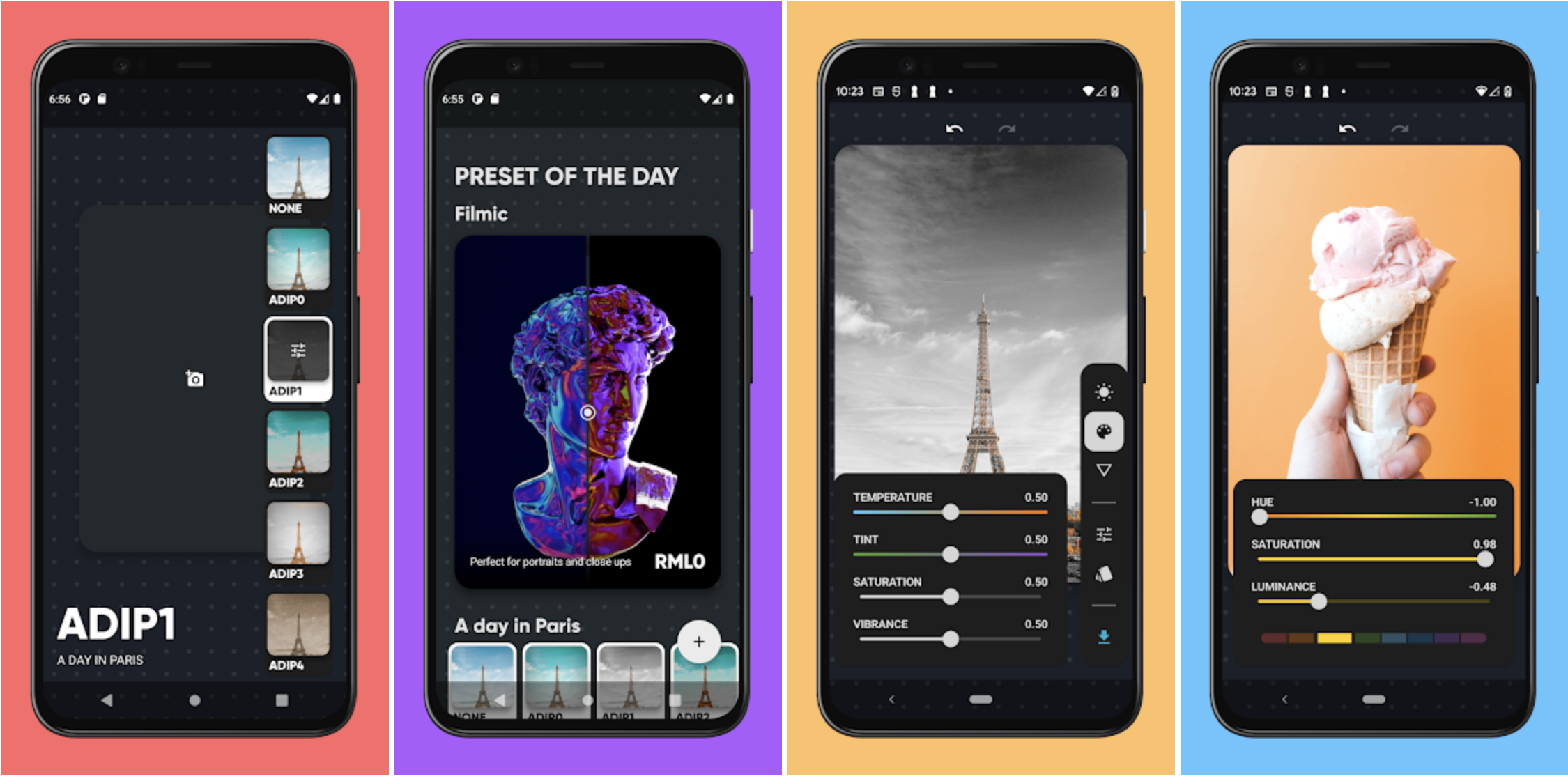
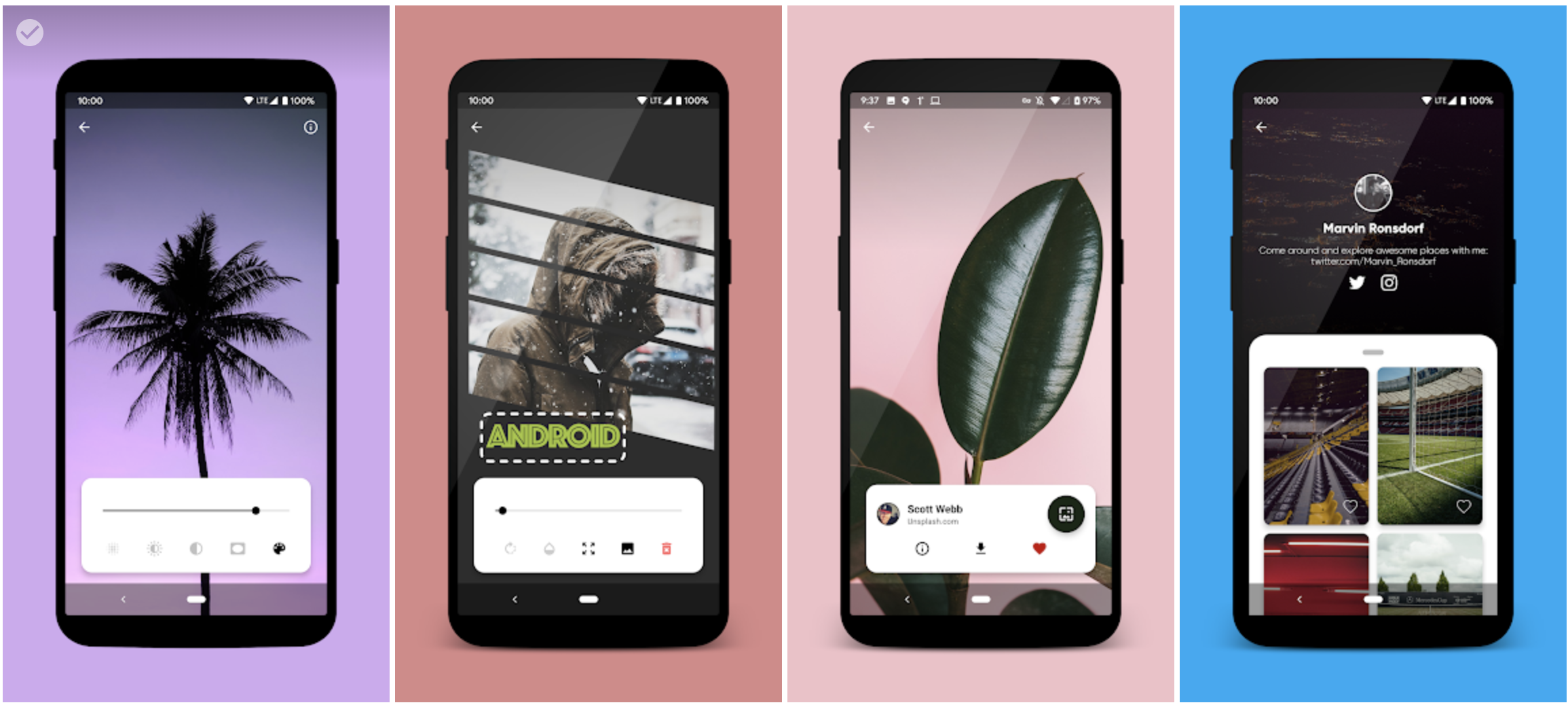
(REDSHIFT) - Building photo editor for Android
05/01/2022 - I'm currently working on a new pet project on my spare time, a photo editor for Android using Jetpack Compose and Kotlin Coroutines. It is still in its early stages but if you want to get access to it and provide feedback reach out to me on twitter (DM).
Play store (Early access) - More info here

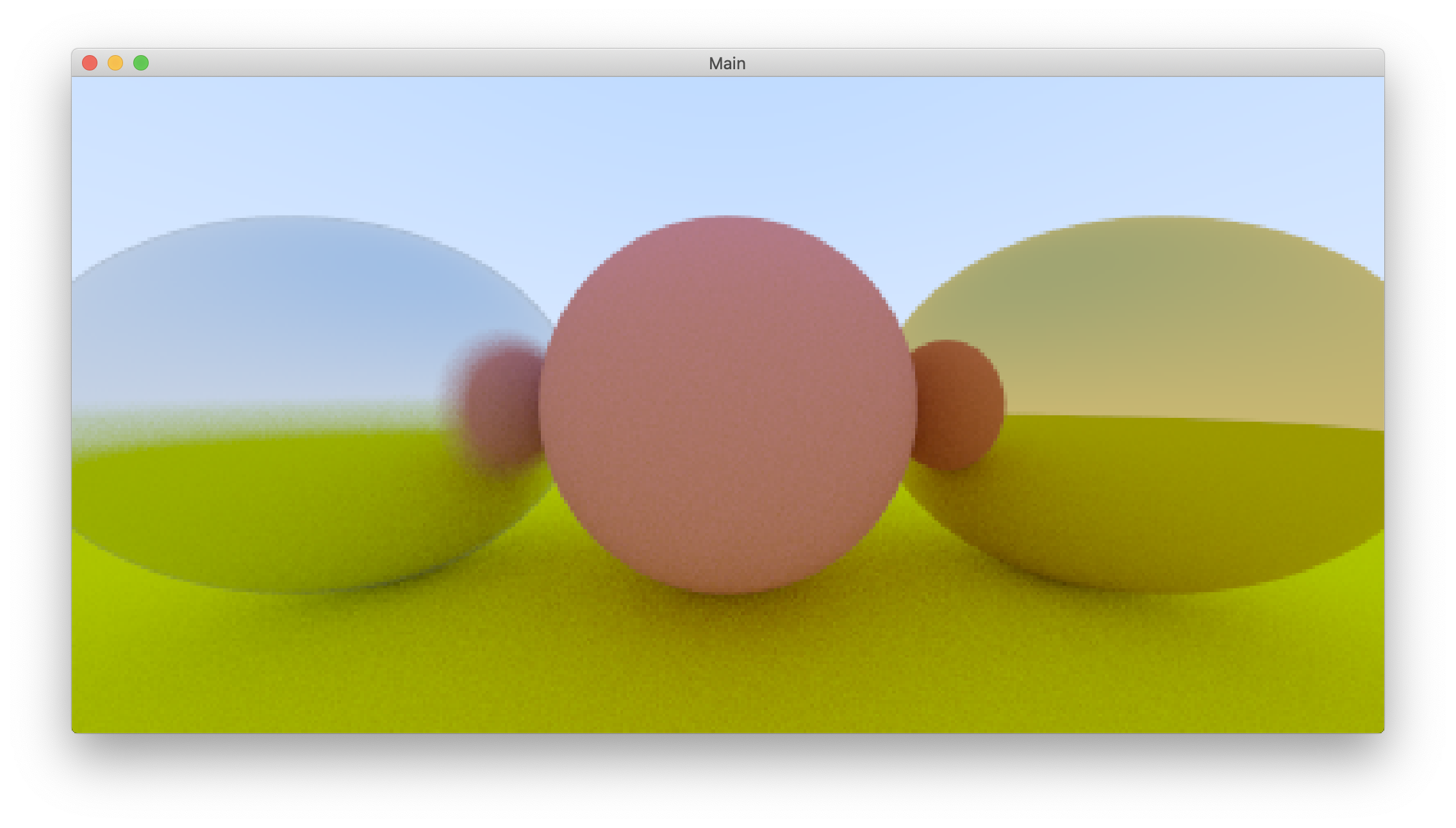
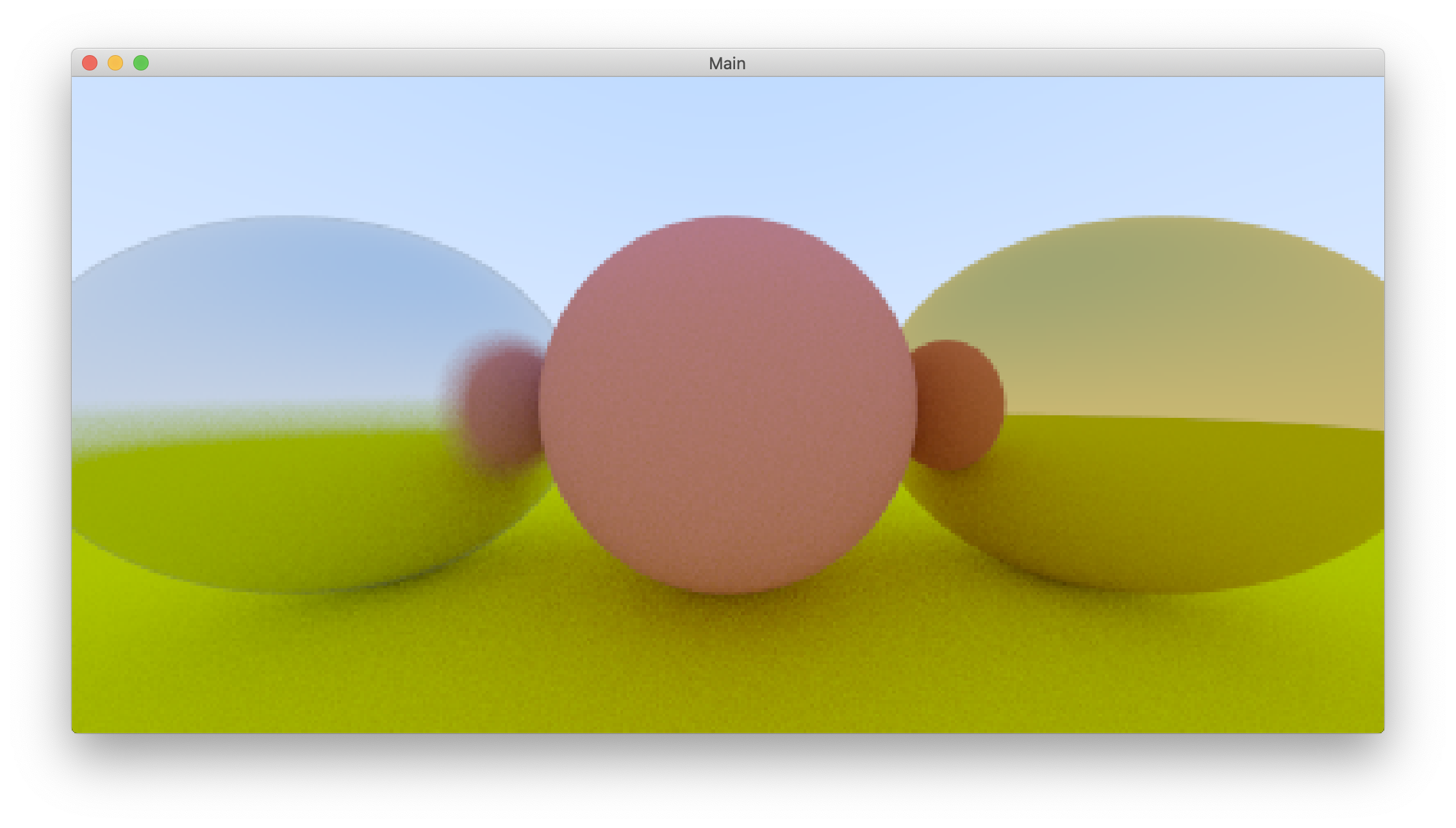
Building a Raytracer in Kotlin
Trying to make the most of the Christmas break, I started reading
@Peter_shirley's book on Ray tracing:
"Ray Tracing in one weekend".
I had a rough understanding of how raytracers work, but this book gave a more intuitive grasp on the subject.

I was plasently surprised to learn that images like the one above can be generated without using any graphics library. I am using OpenGL but just to render a texture, I could have instead outputted a image file and then open it with an image viewer (this is in fact what the author does in this book).
The srouce code for the project is available on Github and I've documented some of my takeaways on Twitter.
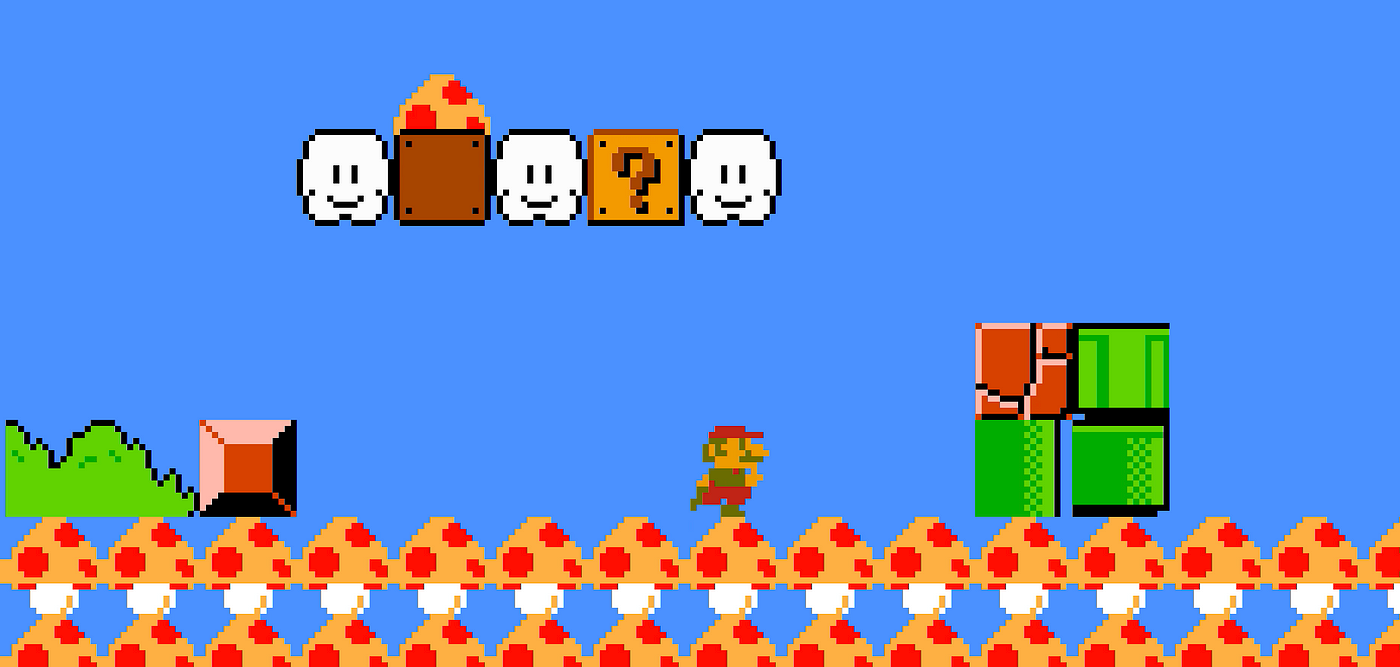
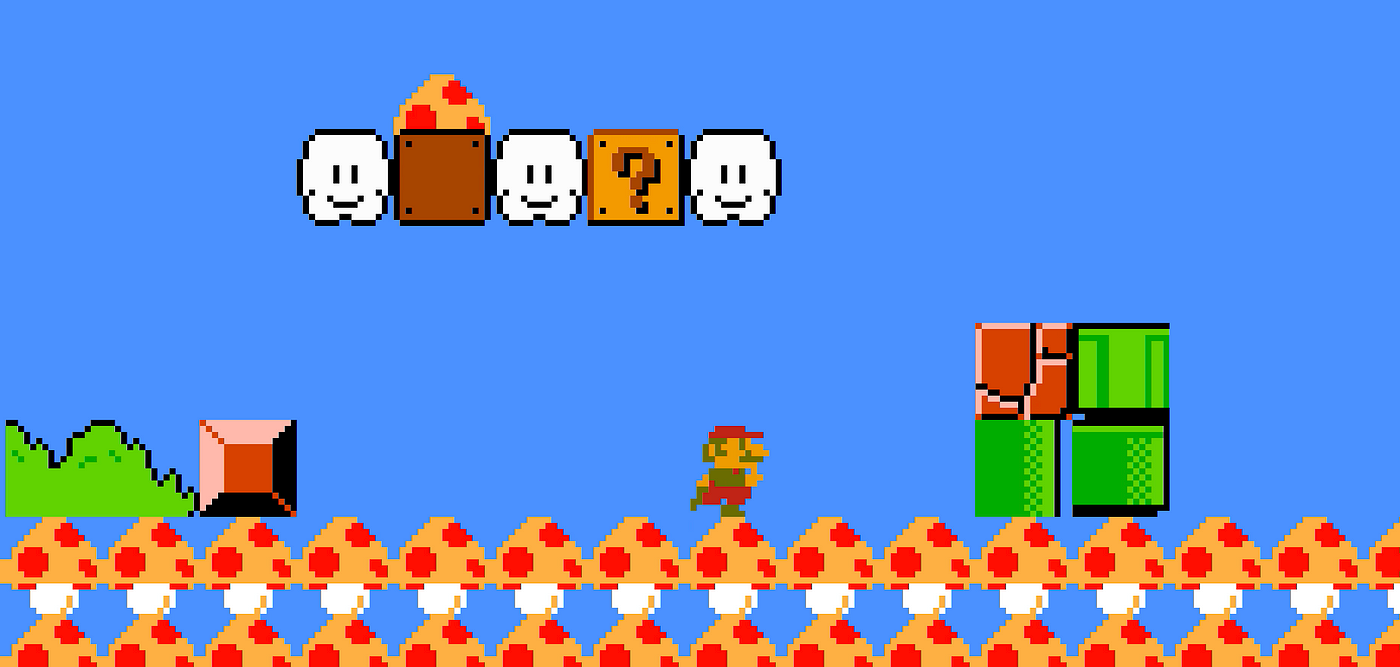
Writing Super Mario Bros in C++
I decided to learn C++ as step towards understanding more about the fundamentals of computer science, programming languages and graphics programming in general.
Read more about the development process here.

Find a video demo + the source code for this project on Github.
Give it a try online (WebAssembly build made possible thanks to Paarwen68) here
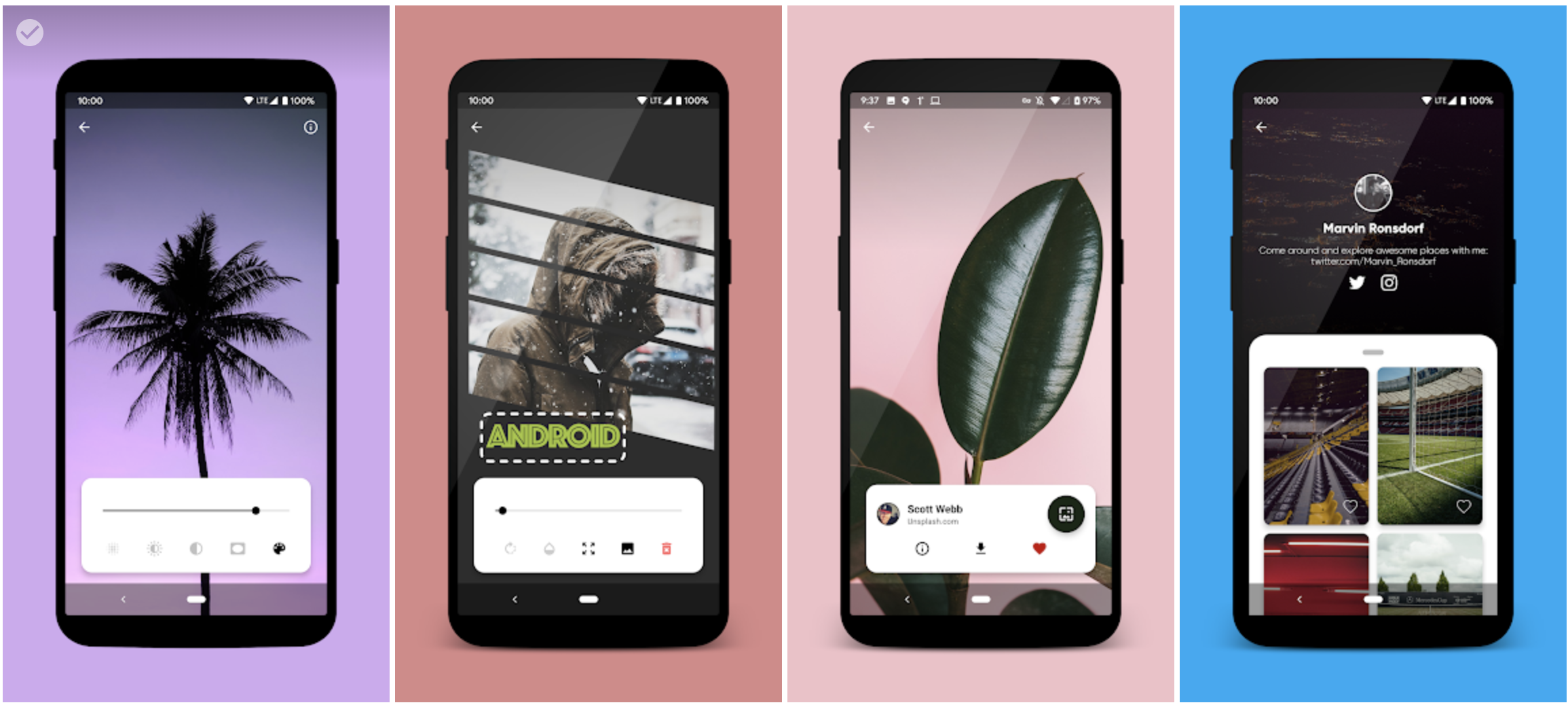
Walpy (Indie wallpaper application)
I believe this is the project I am most proud of to date.
Walpy is a Wallpaper changer application I made on my free time, it has over +1.000.000 downloads on the playstore, 40k daily active users and a 4.7/5.0 user rating average from more than +12k users.
Download here
I keep iterating over this app to learn new frameworks, the current version was re-written using Kotlin coroutines, OpenGL ES, Sqldelight, and Kotlin-multiplatform features.

Three.js and React
After learning about WebGL for the past few months I decided to make my life easier and started using Three.js.
I took this Three.js course by Bruno Simon and I absolutely loved every bit of it.
Then I took it a step further and started to play around with React-three-fiber. It's amazing how fast you can prototype using web tools, at least compared to how things are done in Android. I made a demo app that allows to display your mobile application in 3D by replacing the texture on the phone screen with your own, as always code is here

Learning WebGL
I haven't posted anything in a while but recently I've been playing around with WebGL and made the slimy animation that you see on the left of this website (Desktop version only). And it's interactive! Drag your mouse around it to see what I mean.
I built this in shadertoy first. The code is available here.
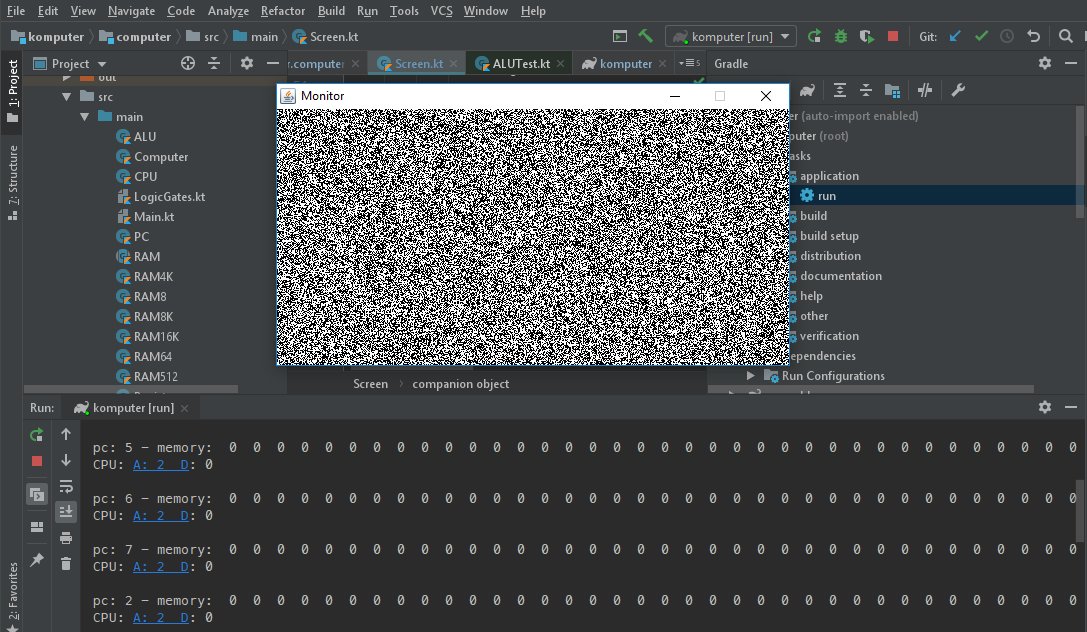
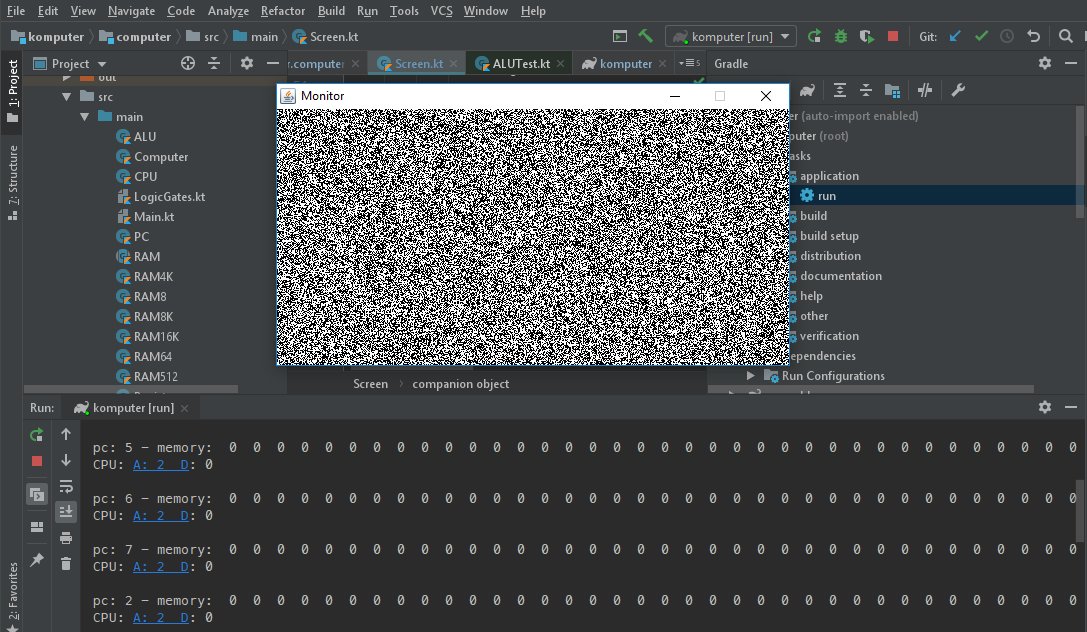
Building a multi-purpose 16-bit computer
My curiosity to understand how programming really works and what a computer is actually doing led me into a rabbit hole. It was time to understand how a CPU operates, how does it interact with the RAM, the peripherals, the operating system and utimately how I, as a programmer, can interact with the OS to access the hardware (CPU, IO, ect).

I found and excelent course on Coursera called Build a Modern Computer from First Principles: Nand to Tetris.
The instructor guides you in building a fully functional multi porpuse 16-bit computer starting from logical NAND gates. This virtual computer incldues a virtual machine and a compiler for a simple, Java-like programming language, and a basic operating system that closes gaps between the high-level language and the underlying hardware platform.
You can find my code for this project in github here.
Learning 3D graphics with OpenGL
For the long est time I thought I wanted to make video games, but every time I set out to build one I would almost immediatelly get bored.
This happened multiple times. I would spend hours researching the best game engine, downloading it, playing around with it, starting a new project only to abandon it a few weeks later.
I thought by making a game, I would understand how they work under the hood.
In practice, that's not true. Game Engines do most of the heavy lifting for you, some go as far as providing a drag and drop interface that will allow you to make your game a reality in record time.
That's what game engines are supposed to do! And that doesn’t mean making games using a game engine is easy, there's plenty of challenges (both technical and artistic) that go into making a good game.
Those are just not the challenges I'm most interested in.

Graphics are a huge part of games so I decided to learn OpenGL for the sake of understanding how graphics API works and how computers draw things on the screen. It's been a rewarding experience so far! This is what I have to show for. a very rudimentary Phong-blinn renderer that suppors model loading via the Assimp library.
As always the code is available on Github.
Neuralnetworks and deeplearning
I can't recomend this book enough, it's a great introduction to neural networks.
Asteroids
I remade this classic game in #Kotlin using a very simple OpenGL wrapper to draw pixelated artwork. I'm not using sprites at all! all the asteroids are generated procedurally and drawn as wireframes. Find the code here.
Toy first person shooter
My notes on learning Kotlin Coroutines [Medium]
I want to shed some light into the difficulties I had learning Kotlin Coroutines while working on my personal apps. I’m writing this first article as a quick go-to reference for myself and anyone else that might find getting started with coroutines a bit unintuitive. Disclaimer: I am learning this as I go so if you notice something wrong with this article please do let me know in the comments.
Let’s say we want to perform an asynchronous operation using Coroutines. To make things even simpler, we’ll assume this operation doesn’t even return anything back to us. This is simple enough using coroutines...
[Keep reding on medium]
Nanodegree on Deep Learning
I did not like the Udacity experience that much. Shared some comments on twitter about it.
A smart dino
You can find the code here. Disclamer, I am not an expert in neural networks and the implamentation might not be 100% correct, but hey! I had fun building this anyways.
Tiny Architect
I build this game with the goal of understanding how physics engines worked. I had a lot fun learning how tiled based collision detection works. The game was built using ActionScript 3.0 and Adobe Air (Adobe runtime for mobile phones). I believe this is not supported anymore, I can't get the game to run on a modern device but you can give it a try, it's available on the playstore.